After applying animations on objects as explained in tutorial part 3, the next step is to insert hyperlinks and export the movie.
Labels: animated, flash, forum, gif, signature, swish max 2, tutorial 0 comments
After inserting the text and animation as explained in tutorial part 2, the next step is to apply animations to the objects in the signature.
readmore »»
Labels: animated, flash, forum, gif, signature, swish max 2, tutorial 0 comments
The background image for the forum signature has already been displayed as explained in tutorial part 1. The next step is to insert text and animations in the signature.
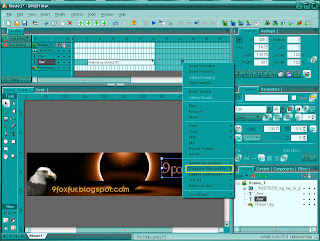
Click on the Text Tool button as highlighted with the yellow rectangle. Bring your mouse cursor onto the layout panel and click on the spot where you want the text to go and hold your mouse button.
Drag the text box to the appropriate width depending on how long the text will be.
Labels: animated, flash, forum, gif, signature, swish max 2, tutorial 0 comments
Swish Max 2 Download
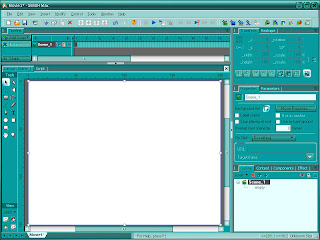
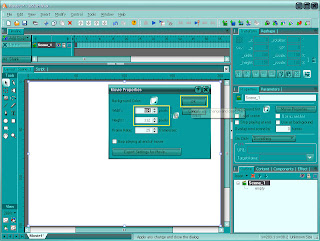
After installing the Swish Max 2 software, open the software and the following window will appear:

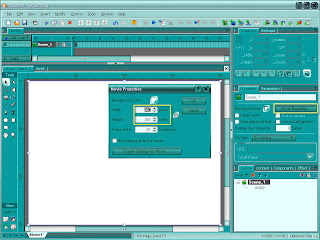
This is the default window setting of the software. The layout panel shows the common size used to create a flash (swf) presentation. However, this size is not suitable for creating an animated forum signature. Therefore, the layout panel has to be resized to suitable dimensions. the first step is to edit the movie properties as shown below:
 The yellow rectangles show where to click and what to edit. The height and width of the movie need to be the same with the background picture used for the signature. For this tutorial, the following background picture will be used:
The yellow rectangles show where to click and what to edit. The height and width of the movie need to be the same with the background picture used for the signature. For this tutorial, the following background picture will be used:

The dimensions (height and width) of the background picture is shown in the yellow box. Use the dimensions to edit the movie properties of the signature.

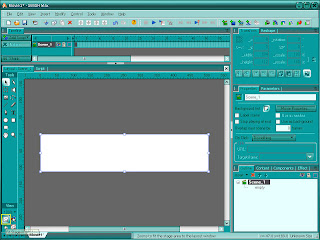
After modifying the width and height of the movie according to the dimension of the picture, click on OK and the layout panel will be resized to the appropriate dimension as shown below:

The following step is to insert the image into the movie.

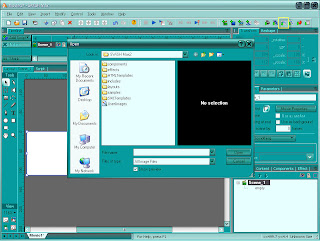
Click on the Insert Image button as highlighted in the yellow rectangle. The insert image window will appear. The left side of the window shows the default installation folder of SwishMax 2, while the right side shows the place for previewing the image.

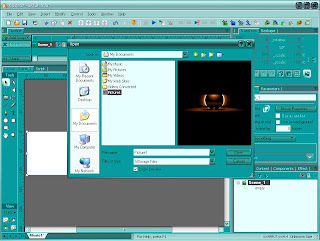
Browse to the folder where the picture is saved. In this example, the My Documents folder is used. Select the picture and it will be previewed on the right side of the window. Then click on Open.
The background image will be displayed in the layout panel. The next step is to insert texts and animations in the signature.
readmore »»
Labels: animated, flash, forum, gif, signature, swish max 2, tutorial 0 comments